Docker命令行如何安装Nginx?
docker pull nginx 命令安装
查找 Docker Hub 上的 nginx 镜像
$ docker search nginx
NAME DESCRIPTION STARS OFFICIAL AUTOMATED
nginx Official build of Nginx. 3260 [OK]
jwilder/nginx-proxy Automated Nginx reverse proxy for docker c... 674 [OK]
richarvey/nginx-php-fpm Container running Nginx + PHP-FPM capable ... 207 [OK]
million12/nginx-php Nginx + PHP-FPM 5.5, 5.6, 7.0 (NG), CentOS... 67 [OK]
maxexcloo/nginx-php Docker framework container with Nginx and ... 57 [OK]
...
这里我们拉取官方的镜像
$ docker pull nginx
等待下载完成后,我们就可以在本地镜像列表里查到 REPOSITORY 为 nginx 的镜像。
$ docker images nginx
REPOSITORY TAG IMAGE ID CREATED SIZE
nginx latest 555bbd91e13c 3 days ago 182.8 MB
Docker中如何启动Nginx实例?
以下命令使用 NGINX 默认的配置来启动一个 Nginx 容器实例:
$ docker run --name jiloc-nginx-test -p 8081:80 -d nginx
jiloc-nginx-test容器名称。- the
-d设置容器在在后台一直运行。 - the
-p端口进行映射,将本地 8081 端口映射到容器内部的 80 端口。
执行以上命令会生成一串字符串,类似 0c3b0eaaa36657306e4586cfd613f5e37bbff0423cc3e58ee3683b4a1f1458f5,这个表示容器的 ID,一般可作为日志的文件名。
我们可以使用 docker ps 命令查看容器是否有在运行:
$ docker ps
CONTAINER ID IMAGE ... PORTS NAMES
0c3b0eaaa366 nginx ... 0.0.0.0:8081->80/tcp jiloc-nginx-test
PORTS 部分表示端口映射,本地的 8081 端口映射到容器内部的 80 端口。
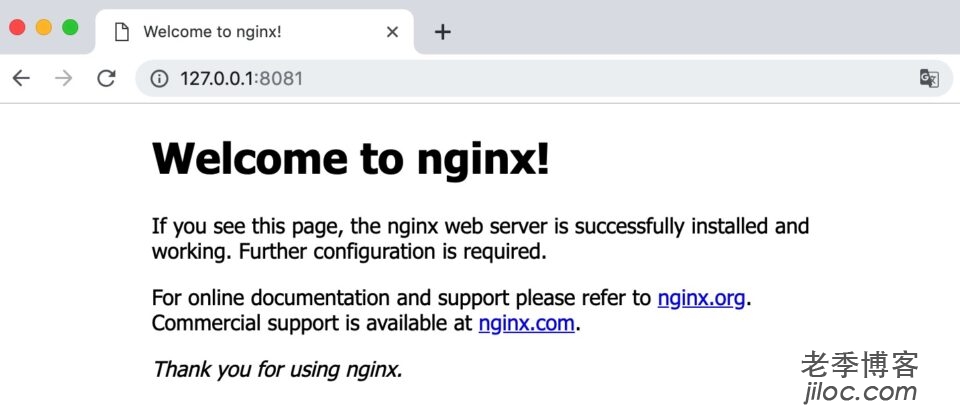
在浏览器中打开 http://127.0.0.1:8081/,效果如下:

Docker部署nginx设置配置文件
首先,创建目录 nginx, 用于存放后面的相关东西。
$ mkdir -p ~/nginx/www ~/nginx/logs ~/nginx/conf
拷贝容器内 Nginx 默认配置文件到本地当前目录下的 conf 目录,容器 ID 可以查看 docker ps 命令输入中的第一列:
docker cp 0c3b0eaaa366:/etc/nginx/nginx.conf ~/nginx/conf- www: 目录将映射为 nginx 容器配置的虚拟目录。
- logs: 目录将映射为 nginx 容器的日志目录。
- conf: 目录里的配置文件将映射为 nginx 容器的配置文件。
- :ro 只读
部署命令
$ docker run -d -p 8082:80 --name jiloc-nginx-test-web -v ~/nginx/www:/usr/share/nginx/html -v ~/nginx/conf/nginx.conf:/etc/nginx/nginx.conf:ro -v ~/nginx/logs:/var/log/nginx nginx
已有源码 Windows 本地映射,启动Docker开启虚拟主机
docker run -d -p 8081:80 --name jnginx -v D:\wwwroot\POWER_IDC:/data/wwwroot/poweridc -v D:\DockerConfig\nginx\conf.d\poweridc.conf:/etc/nginx/conf.d/poweridc.conf nginx命令说明:
- -p 8082:80: 将容器的 80 端口映射到主机的 8082 端口。
- –name jiloc-nginx-test-web:将容器命名为 jiloc-nginx-test-web。
- -v ~/nginx/www:/usr/share/nginx/html:将我们自己创建的 www 目录挂载到容器的 /usr/share/nginx/html。
- -v ~/nginx/conf/nginx.conf:/etc/nginx/nginx.conf:将我们自己创建的 nginx.conf 挂载到容器的 /etc/nginx/nginx.conf。
- -v ~/nginx/logs:/var/log/nginx:将我们自己创建的 logs 挂载到容器的 /var/log/nginx。
启动以上命令后进入 ~/nginx/www 目录:
$ cd ~/nginx/www
创建 index.html 文件,内容如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(laoji.org)</title>
</head>
<body>
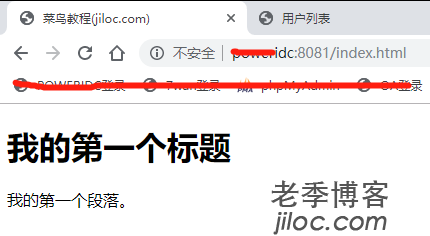
<h1>我的第一个标题</h1>
<p>我的第一个段落。</p>
</body>
</html>
输出结果为:

我们这里使用的是自定义域名,设置方法请看:
Linux Windows MacOS 等系统中hosts的原理及作用
相关命令
如果要重新载入 NGINX 可以使用以下命令发送 HUP 信号到容器:
$ docker kill --signal=SIGHUP container-name
重启 NGINX 容器命令:
$ docker restart container-name

